 If you have implemented the responsive Google Adsense code into your website or blog, you may notice that some ad formats introduces an unwanted yellow background to fill the area that is not covered by the ad.
If you have implemented the responsive Google Adsense code into your website or blog, you may notice that some ad formats introduces an unwanted yellow background to fill the area that is not covered by the ad.
Refer to the example on the right. The ad format is smaller than the width of my main blog column and Google decided to just fill it in with a strange yellow fill. Is there a way to get rid of it? Yes! And thankfully, WordPress made it really easy for you to do it by simply inserting a custom piece of CSS via the WordPress interface!
The first thing you’ll have to do is to log in to your wordpress. Mine is a self hosted WordPress instance but it shouldn’t differ too much. Once you are logged in, you should see the usual administrative black bar on top of your site. Click on “Customize”.

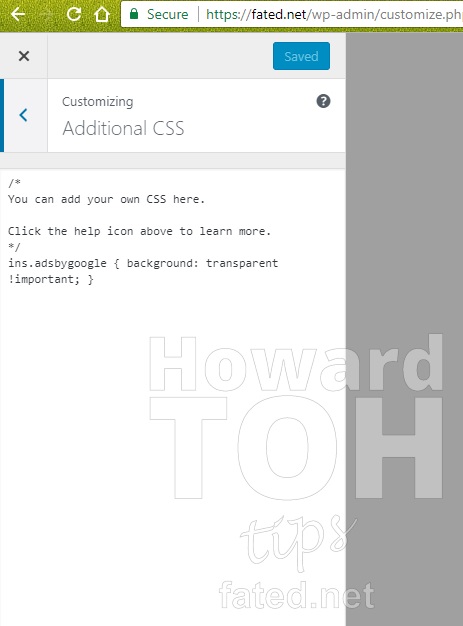
A sidebar will now appear. Somewhere near the bottom, there will be a menu item called “Additional CSS”. Clicking on that will produce a large edit box for you to insert custom CSS code. Paste the following code into it:
ins.adsbygoogle { background: transparent !important; }
The “!important” syntax tells the site to override the original CSS by Google. This will make the yellow background disappear. Good luck!

Oh, what if you are not using WordPress? Simply insert this into your html page’s header within <style> tags.
Comments
comments