It sparked from a conversation with Emma about how she and Ethan ought to receive a decent present from Santa this Christmas. I’ve had plenty of ideas in the past on how to track merits and demerits ranging from a whiteboard stuck to the fridge or bomb shelter door to a Google Assistant enabled method of populating a shared Google Sheet with awards and deductions. The Google Assistant method was close but there were limitations so I never got to complete that. Emma suggested the whiteboard method but I wasn’t keen to have an exposed whiteboard that is prone to “hacking” (modification) of scores when I’m out so I told her that I’d build something by the next day. I spent the entire night and the wife was very annoyed with me being still up at 5am while the kids rolled around restlessly without my presence in bed.
So let’s start with the requirements
- Must be able to track points for 2 kids (Emma and Ethan)
- Must be cloud-based so that multiple parents/guardians can have access to award/deduct points anytime, anywhere, with everything synchronised perfectly
- Must be able to award / deduct points easily without fuss
- Must have a real-time “dashboard” for the kids to check their scores at anytime from their iPads
After some considerations, I’ve chosen to build the web app in PHP, mySQL and javascript. Yes, yes, that’s a rather ancient stack but I’m not a fulltime developer and that was what I used to tinker with. I even had to deal with mysql_connect() being deprecated since PHP version > 5 – that shows how long it has been since I last touched this. Killed brain cells reading up on the newer PDO_MySQL extension and using jquery/ajax to make the experience more seamless.
For the admin portal (for parents to award/deduct points), I had to make sure that:
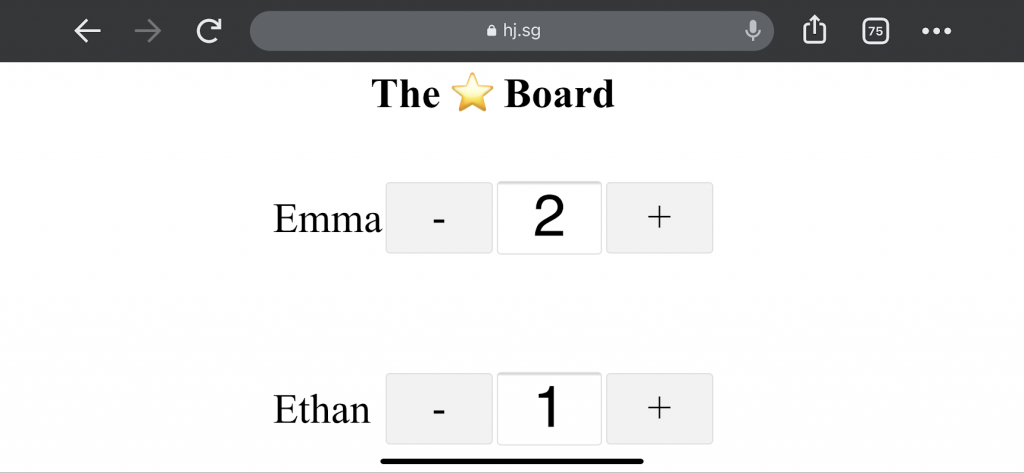
- On document load, fetch Emma and Ethan’s current scores and populate them in the input form fields as shown in the screenshot
- On any change to the fields, either via the -/+ buttons or editing the score directly in the input, the score in the input field will be sent to a separate PHP script along with the new score and for whom the score is meant for.
- Check that mySQL returns an affected row count of >0 (technically it must be “1” for success modification of 1 record)
- Every 3 seconds, Javascript will query the DB for the latest scores and update the input field element values (in case the other parent updated the score from another device). This is to reduce race condition though this implementation is really not full proof.
 The admin portal. I’m obviously not a designer. Sorry!
The admin portal. I’m obviously not a designer. Sorry!
For the kids’ dashboard,
- Visually pleasing, fancy way of displaying the 2 scores
- Javascript updates score every 2 seconds by calling the DB for the latest scores (Yes, yes, going to get judged for doing such polling but hey, it’s a private project and polling only happens if the dashboard is running).
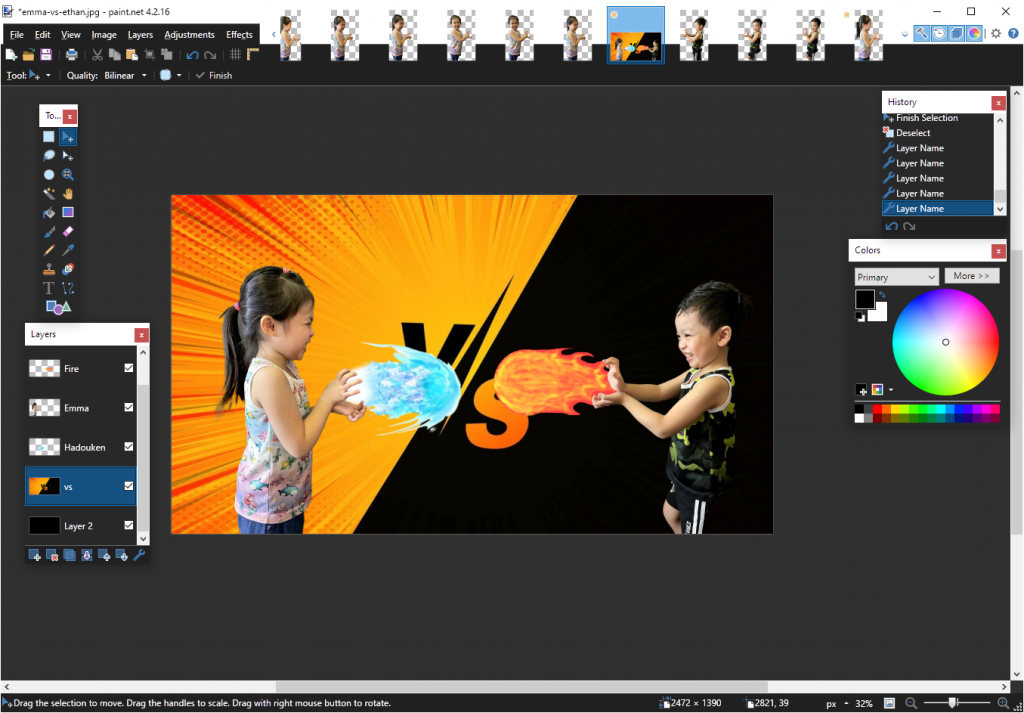
 Creating the background of the dashboard
Creating the background of the dashboard
 What the kids will see
What the kids will see
I also took pictures of the kids in order to use them for the dashboard. What a tiring day!
Sorry that I won’t be releasing the source codes as I deem myself as a sloppy, amateur coder. I, however, hope to inspire you guys out there to find creative ways to engage your kids!
Feel free to share your comments or feedback!
Comments
comments